メインビジュアルでスライダーが使われているのはよく見ますよね。
最近製作したサイトで、メインビジュアルにこんな感じのデザインのスライダーがありました。(実物はちゃんとデザイナーさんが作った、きちんとしたデザインでした)

透過pngだと、画像がもし差し替えになる時にめんどくさいし、管理のしやすさを考慮するとsvgでのクリッピングマスクが一番いいかな?と思いやってみました!
今回はbxsliderを使っています。以下のブラウザで表示確認済み。
- Win:IE edge 84、IE11、Firefox
- Mac:Firefox81.0、GoogleChrome85、safari14
この記事では、svgマスクの設置方法を主に書いています。
bxsliderの設置方法やオプションについては、こちらがわかりやすいかなと思うので参考にどうぞ!
SVGの書き出し
まずマスクになる画像をイラストレーターで作成します。

このパーツです。
メニューバーのファイル→別名で保存(Shift + Command + S)でファイル形式はSVG(svg)を選択。オプションは特に触らないでOK。

保存したsvgファイルをテキストエディタで開くとこのように表示されると思います。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 24.3.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 506 506" style="enable-background:new 0 0 506 506;" xml:space="preserve">
<style type="text/css">
.st0{fill:#757575;}
</style>
<path class="st0" d="M420.9,253c0,17.7-11,33.4-16.2,49.3c-5.4,16.5-5.9,35.7-15.9,49.4c-10.1,13.9-28.2,20.3-42.1,30.4
c-13.7,10-25.3,25.3-41.9,30.7c-15.9,5.2-34.2-0.2-51.9-0.2c-17.7,0-36,5.4-51.9,0.2c-16.5-5.4-28.1-20.7-41.9-30.7
c-13.9-10.1-32-16.5-42.1-30.4c-10-13.7-10.5-32.9-15.9-49.4c-5.2-15.9-16.2-31.6-16.2-49.3c0-17.7,11-33.4,16.2-49.3
c5.4-16.5,5.9-35.7,15.9-49.4c10.1-13.9,28.2-20.3,42.1-30.4c13.7-10,25.3-25.3,41.9-30.7c15.9-5.2,34.2,0.2,51.9,0.2
c17.7,0,36-5.4,51.9-0.2c16.5,5.4,28.1,20.7,41.9,30.7c13.9,10.1,32,16.5,42.1,30.4c10,13.7,10.5,32.9,15.9,49.4
C409.9,219.6,420.9,235.3,420.9,253z"/>
</svg>
使うのはpathの部分。これをhtmlファイルにコピペします。
ちなみにsvg内の属性、viewboxがカンバスサイズを表しています。
パス内のクラスは不要なので消します。改行はそのままでも問題ないです。
<svg class="svgmask" width="0" height="0">
<clipPath id="svgPath">
<path d="M420.9,253c0,17.7-11,33.4-16.2,49.3c-5.4,16.5-5.9,35.7-15.9,49.4c-10.1,13.9-28.2,20.3-42.1,30.4
c-13.7,10-25.3,25.3-41.9,30.7c-15.9,5.2-34.2-0.2-51.9-0.2c-17.7,0-36,5.4-51.9,0.2c-16.5-5.4-28.1-20.7-41.9-30.7
c-13.9-10.1-32-16.5-42.1-30.4c-10-13.7-10.5-32.9-15.9-49.4c-5.2-15.9-16.2-31.6-16.2-49.3c0-17.7,11-33.4,16.2-49.3
c5.4-16.5,5.9-35.7,15.9-49.4c10.1-13.9,28.2-20.3,42.1-30.4c13.7-10,25.3-25.3,41.9-30.7c15.9-5.2,34.2,0.2,51.9,0.2
c17.7,0,36-5.4,51.9-0.2c16.5,5.4,28.1,20.7,41.9,30.7c13.9,10.1,32,16.5,42.1,30.4c10,13.7,10.5,32.9,15.9,49.4
C409.9,219.6,420.9,235.3,420.9,253z"/>
</clipPath>
</svg>
<svg>と<clipPath>で先程のパスを囲んで、clipPathにIDを振ってあげます。このIDでsvgを呼び出してスライド画像をクリッピング。widthとheightは0にして残しておきます。
じゃないとIEで見たときにsvg画像のぶんだけいらない余白ができる。あとなぜかhtmlに直書きしないと反映されませんでした。
これをbody直下とかどこでもいいですが邪魔にならないとこに置いときます。svgファイルの準備は以上です。
スライダーの設置
今回はbxsliderを使用するので、必要ファイルをダウンロードします。必要なのはjquery.bxslider.cssとjquery.bxslider.js。
jquery本体の読み込みも忘れずに。
<ul class="bxslider">
<li><svg width="100%" viewBox="0 0 506 506"><image xlink:href="assets/img/mainvisual01.png" clip-path="url(#svgPath)" width="100%" height="100%"/></svg></li>
<li><svg width="100%" viewBox="0 0 506 506"><image xlink:href="assets/img/mainvisual02.png" clip-path="url(#svgPath)" width="100%" height="100%"/></svg></li>
<li><svg width="100%" viewBox="0 0 506 506"><image xlink:href="assets/img/mainvisual03.png" clip-path="url(#svgPath)" width="100%" height="100%"/></svg></li>
<li><svg width="100%" viewBox="0 0 506 506"><image xlink:href="assets/img/mainvisual04.png" clip-path="url(#svgPath)" width="100%" height="100%"/></svg></li>
<li><svg width="100%" viewBox="0 0 506 506"><image xlink:href="assets/img/mainvisual05.png" clip-path="url(#svgPath)" width="100%" height="100%"/></svg></li>
</ul>
コードが長ったらしいですが、IE対策で(cssのclip-pathが未対応)このようにsvgのimage要素としてスライド画像を置いていきます。clip-pathで先程のsvgのIDを指定。widthはcssで.bxsliderに指定するので100%にしておきます。
viewBox属性
viewBox=”x座標, y座標, width, height”になります。widthとheightはsvgのカンバスサイズを指定します。
preserveAspectRatio属性
svgは、preserveAspectRatio属性でビューポート(カンバスサイズ)の領域にビューボックス(描画要素)の領域をどのようにあてはめるかを指定できます。
今回は中央揃え・カンバスサイズ内に要素を収めたいので、デフォルトのpreserveAspectRatio=”xMidYMid meet”でいいので省略。
これでSVGクリッピングマスクとスライダーの設置が終わりました。
あとはcssでスタイル調整します。
最後に
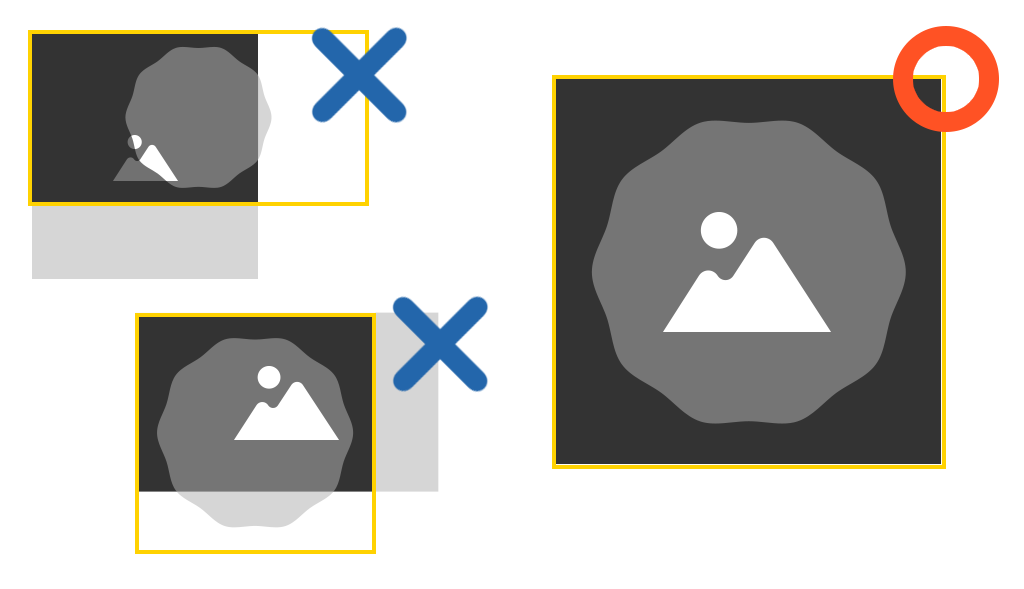
SVGの書き出し時に、画像との縦横比だけ気を付けたらつまづく事はないのかなって思います。
あとデモページにもありますが、画像の切り替わりがフェードの時はいいけどスライドの時がちょっと不格好ですよね。スライドするたび画像プッツリ切れてるし。
なのでフェードをお勧めします。
ちなみにbxsliderはIEでは.bx-wrapperに高さ指定してあげないと表示されません。
もしうまく表示されない時は確認してみてください。
IEめんどくさい。。。


SVG作成時の注意点!
svgファイルのカンバスサイズとマスクをかける画像は縦横比を合わせましょう。でないと表示部分の写真が途切れてしまったりして思うように表示されません。photoshopなどでクリッピングマスクを作成する時と同じですね!